Installation de Shaarli
Shaarli est un logiciel libre qui permet, entre autre, de conserver en ligne ses marque-pages et de les partager. Il est initialement développé par Sébastien Sauvage et repris par la communauté Shaarli.

Nous proposons ce logiciel comme service en ligne sur MyFrama. Il est extrêmement simple à installer sur un serveur (même mutualisé) et peu gourmand en ressources car il ne requiert aucune base de données.

Voici un tutoriel pour vous aider à l’installer sur votre serveur.
Installation
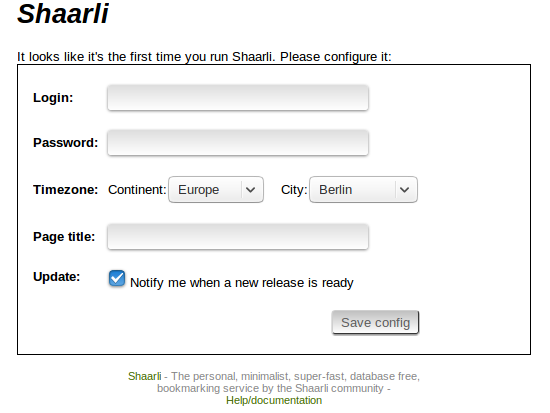
1 - Planter
![]()
Téléchargez les fichiers de la dernière version sur le dépôt Github officiel
(bouton vert « Clone or Download » puis « Download ZIP » à droite ou
bien en ligne de commande git clone https://github.com/shaarli/Shaarli.git).
Décompressez l’archive et copiez le tout sur votre serveur web.
Pour utiliser le logiciel, il suffit de vous rendre sur
http://votre-site.org/Shaarli-master/ et de suivre la procédure
d’installation (vous pouvez évidemment renommer le dossier) :

- choisissez votre nom d’utilisateur
- votre mot de passe
- votre fuseau horaire
- le titre du site
Shaarli-master/cache, Shaarli-master/data,
Shaarli-master/pagecache et Shaarli-master/tmp
et doivent être accessibles en écriture par Shaarli.
Il est aussi important que le serveur soit configuré pour autoriser les sessions.

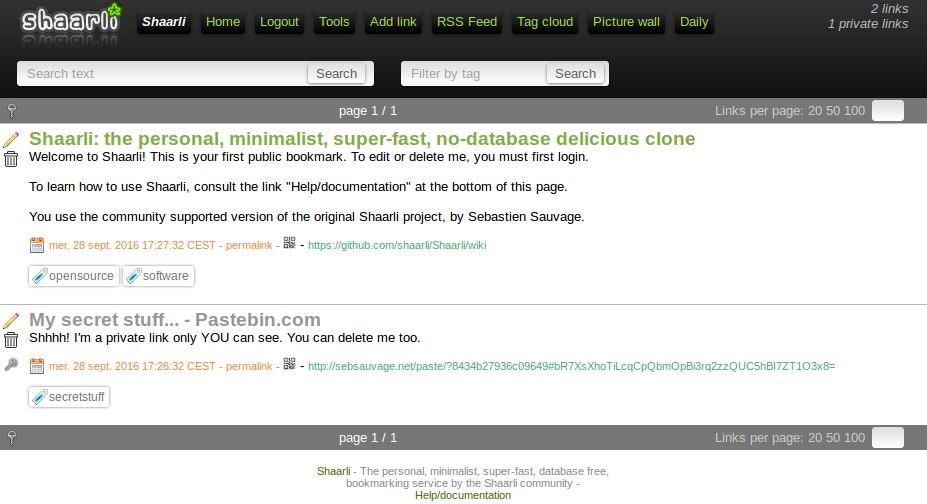
2 - Tailler et désherber
![]()
Par défaut, le logiciel est uniquement en anglais. Pour remédier à ça, nous avons développé un plugin pour l’internationaliser ainsi qu’un template adapté.
Pour les installer, téléchargez les fichiers du dépôt git de MyFrama.
Copiez les dossiers /shaarli/plugin/i18n et /shaarli/tpl/frama de
MyFrama à l’identique sur votre instance de Shaarli.
Vous pouvez aussi copier le plugin de gestion avancée des tags
/shaarli/plugin/tags_advanced qui permet d'afficher ses tags préférés
sur la page d’accueil et de les attribuer automatiquement à vos liens
grâce aux filtres personnalisés.
Le fichier /shaarli/plugin/tags_advanced/example.php doit être renommé,
accessible en écriture et déplacé dans /data/tags_advanced.php.
Éditez ensuite le fichier data/config.php et remplacez les lignes
$GLOBALS['config']['RAINTPL_TPL'] = 'tpl/';
et
$GLOBALS['config']['ENABLED_PLUGINS'] = array (
0 => 'qrcode',
);
par
$GLOBALS['config']['RAINTPL_TPL'] = 'tpl/frama/';
et
$GLOBALS['config']['ENABLED_PLUGINS'] = array (
0 => 'i18n',
1 => 'tags_advanced',
2 => 'qrcode',
);
Les fichiers de langue de Shaarli et des plugins compatibles avec i18n
se trouvent dans les dossiers /locale/ respectifs.

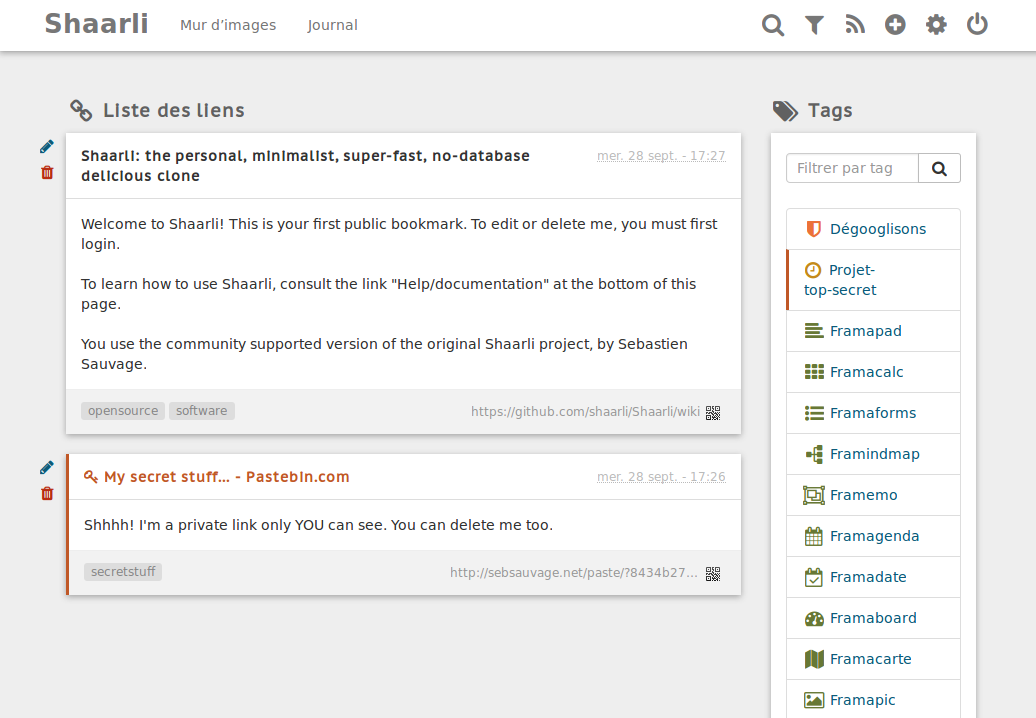
3 - Bouturer
![]()
Pour aller plus loin, vous pourriez avoir envie de proposer des instances
multiples de Shaarli sur le même modèle que MyFrama.
Pour cela, il suffit de cloner à l’identique notre dépôt et créer
un dossier /u/ qui contiendra les dossiers de chaque utilisateur.
Chaque compte sera automatiquement créé depuis la page d’accueil.
Les principaux dossiers de Shaarli sont des liens symboliques relatifs
qui pointent vers /shaarli/.
Seuls les dossiers cache, data, pagecache, tmp appartiennent
réellement à l’utilisateur.
Ils n’existent volontairement pas dans le dossier /shaarli/ pour
empêcher la procédure classique d’installation d’être suivie.
Sur MyFrama nous avons ajouté 3 plugins supplémentaires :
framanavqui sert à ajouter la barre de navigation de Framasoftrecoveryqui permet aux utilisateurs de restaurer eux-même leur compte en case de perte de mot de passe puisqu’ils ne disposent pas d’un accès direct au serveurmyframaqui, d’un côté, assure la glu entre la page d’accueil, le Shaarli de l’utilisateur et la barre de navigation de Framasoft et qui, de l'autre, permet de verrouiller certains paramètres que l’utilisateur ne doit pas modifier au risque de casser son instance (par exemple, s’il désactive le plugini18n).
Le plugin myframa contient un fichier datastore.php modèle avec les
liens proposés en exemple pour tout nouveau compte créé.
La configuration par défaut des utilisateurs (et notamment la liste des
plugins actifs), est créée à partir du fichier index.php à la racine
qu’il vous faudra probablement adapter.
